关于博客主题更新的二三事
起因
作为包豪斯风格的一贯推行者,当初在挑选 hexo 的主题时,我一眼就相中了 yilia,先放一张原主题的官方概念图:
不管在电脑端还是在移动端,这个主题都适配得非常好,简洁大方,低调又不失 b 格。所以自 gitpage 开通至今的一年多时间里,我一直都用着 yilia,也从来没有过更换主题的想法,毕竟光是写文章都老费劲了……直到我遇到了 butterfly 主题,那种震撼感和我初识 hexo 一样
其实在用 hexo 之前(大一),我都不知道有博客前端框架这种东西,凭着自己下饭的 web 知识和面向 cv 编程后,手撸了一个站出来,想看的话可以点开来看一下
当时甚至实现了评论区和说说的功能,然后买了个浓茗学生云,注册了个浓茗域名,去公安局喝了一杯茶,我就拥有了属于自己的浓茗博客。因为不懂优化,几十兆的东西(歌、图啥的)就硬往 onload 里塞,用起来怎一个卡字了得
后来开始逛一些师傅の博客,觉得他们好牛啊,前端写得真漂亮,访问速度也很快,只是一直不解为什么他们的域名最后都是 github.io。然后我接二连三地看到前端长得贼像的其他博客,大家都是 github.io 域的,我便开始怀疑这东西是不是一个项目啊?是不是拉到页面底部经常能看到的那个 Powered by hexo?
于是那一夜,我理解了很多事情……我才知道原来那个域是专门拿来搞 gitpage 的,才知道有 hexo 这么好的框架,才知道自己原来是个浓茗。然后就发生了文章开头的一幕,yilia 从选妃中脱颖而出,这便是我の博客的第一次大改
一年过去了,还是在逛别的师傅の博客时,看到别人前端攻城狮の博客整的是有声有色,各种花里胡哨的组件和动效给我整麻了。还有一个师傅(akilar)的页面上右键可以调出 SAO 的菜单,就这种:
这我一个中二晚期哪里顶得住,再看看自己的博客(此时是还是 yilia 主题),安静得让我直接在蚌埠买房。于是我决定把第二次大改提上议程,并选择了 akilar 师傅同款主题 —— butterfly
经过
本着追求刺激就贯彻到底的理念,我列出了一个 todo list
过程中改了非常多的地方(markdown 内容、找封面、目录结构、butterfly 主题的代码),以至于这次主题更新花了我三天的时间。虽然还有一部分事情没有做,但我准备先上线,放置一段时间再弄(绝对不是因为期末考试周
在更新主题的过程中也有了一些经验,这里记录一下
关于文章封面
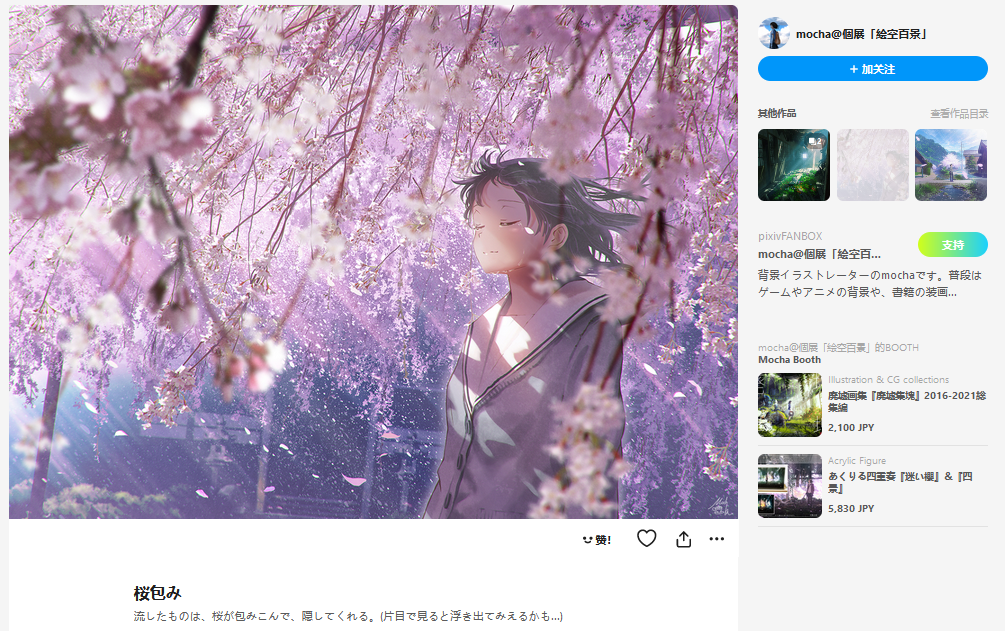
对于每篇文章,我都精心挑选了一张图片作为封面。一般想不到配啥图的,都是在 pixiv 上现找,搜索用到的关键词是 風景10000users入り,然后满足图片的宽高比在 2 : 1 附近就行
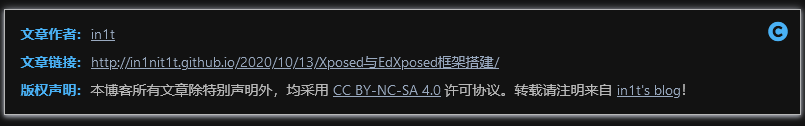
图是找到了,那总不能白嫖吧,我想着起码得找个地方放上画师个人主页的链接。放在文章末尾加个 PS. 标注确实可行,不过很捞,想想每篇文章结束后专门有一个地方来放版权声明:
把画师 ID 加在这里面不就行了吗?空间完美利用,nice!
翻了一下 butterfly 的目录,发现 html 是用 pug 模板引擎来生成的,与文章版权声明版块有关的文件是 %HEXO_ROOT%\themes\butterfly\layout\includes\post\post-copyright.pug ,添加如下代码
1 | - let authorHref = page.copyright_author_href ? page.copyright_author_href : `mailto:${config.email}` |
修改 %HEXO_ROOT%\themes\butterfly\languages\zh-CN.yml(我的网站语言是简体中文,如果你的是繁体或者英语,就对应修改 zh-TW.yml 或 en.yml)
1 | post: |
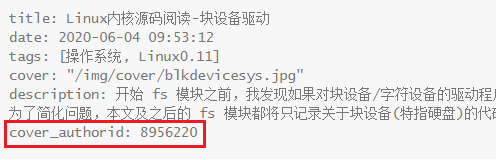
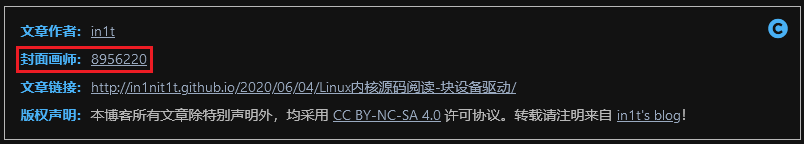
然后只需要在使用了 p 站图的 markdown 元信息里写下 cover_authorid 的键值对:
就能看到画师信息已经添加上去了:
至于整个博客的封面,我一开始想用下面这张图的动图版(后面因为文件太大放弃了)
可是 pixiv 的动图不是 gif 格式的一个文件,而是写了一个动图播放器,从后台接口把一张张图片下载下来播放,怎么把 pixiv 上的动图抓下来,我后面会专门写一篇文章来介绍
关于资料卡按钮
原本资料卡里的按钮的逻辑是按下去就打开一个你配置好的链接
我看别的师傅这个按钮都是按下去有个 alert 或者弹一个 snackbar,总之能执行一段 js 逻辑。但我找不到这个配置项,所以只能自己乱改了,修改 %HEXO_ROOT%\themes\butterfly\layout\includes\widget\card_author.pug的一行:
1 | if theme.aside.card_author.button.enable |
然后同样在 %HEXO_ROOT%\themes\butterfly\languages\zh-CN.yml 语言配置文件中添加一项:
1 | error404: |
注入自定义 css 或 js
以 js 为例,要添加自己的 js 文件,并希望网页加载,需要修改 butterfly 的配置文件 config.yml,在 inject 下加入 html 语句:
1 | inject: |
支持添加到 head(</body> 標籤之前)和 bottom(</html> 標籤之前),之后在对应目录下创建 js 即可,例如这里是 %HEXO_ROOT%\themes\butterfly\source\js\modify.js
结语
总之,主题是马马虎虎地改完了,后面还会增加说说页面,也会为了展示网易云音乐而编写一个 hexo 的插件,url 提交到搜索引擎的事也会等我买到心仪域名的时候再做(纯自嗨),咕咕咕(飞走